This project focuses on the multimedia aspect of the World of Hockey Zone exhibit. I jumped into the world of user interface design in 2015 without even being aware of it, huh!
Project Overview
Project Duration: 8 Months
Tools Used: Photoshop
Role: Designer, Writer
The Goal
With an unfortunate flooding incident that took place in this portion of the Hockey Hall of Fame, an opportunity to make a brand new experience came into being. With some concept pitching between the Creative Director and myself, the idea of space exploration in a multimedia experience was born.
Goal: To entice the audience, keep them engaged and fuel their passion for the sport of hockey.
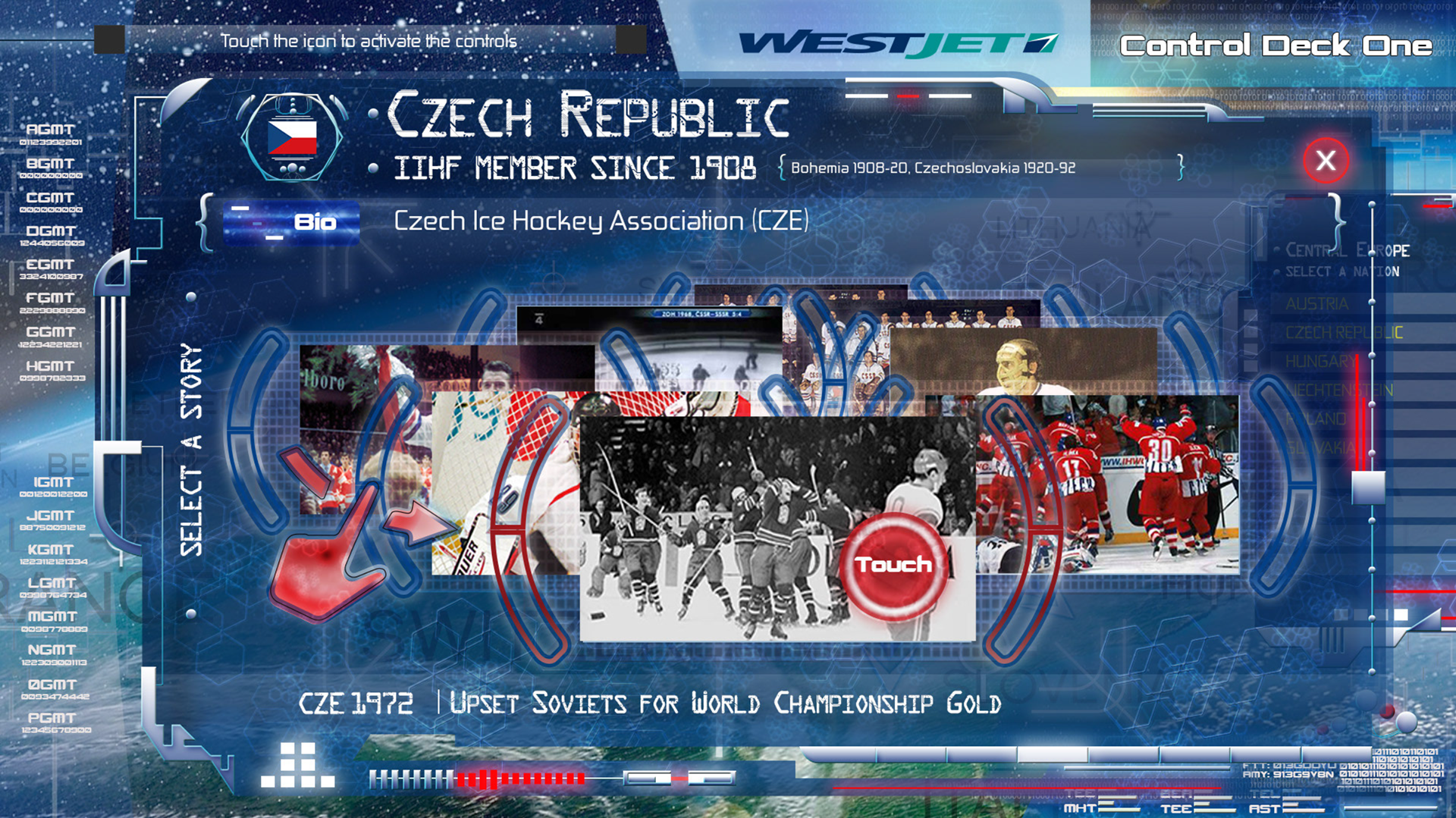
The Main Display
Storytelling
It begins with the bridge of the deck, on a starship into the frontier of time and space, to journey and discover the greatest achievements known to man. If it helps, imagine this journey is a history lesson provided by a really, really cool class.
The bridge, the main display, had a variety of iterations. Dimensions were figured out early on, and the process then became a matter of internal testing on which colours to use, fonts to source, and what visual aesthetic we wanted to go ahead with. It was not only a new experience for myself, but opening up a new realm of possibilities for the HHOF.
Visually, the image above has a lot going on. Some aspects were placeholders (Avatar, the globe), but the rest was designed by myself in photoshop (this was 2015 after all).
Purpose
What draws the audience in. The experience uses the celebration of moments alongside the Avatar's spoken dialogue.
Screen - Live
Kiosk + Screen Vignette - Live
The Vignette(s)
Transition One - Mesh pops in piece by piece.
Transition Two - Mesh begins to fade out and the landmarks begin to fade in.
Transition Three - Mesh is now gone and reveals the landmarks.
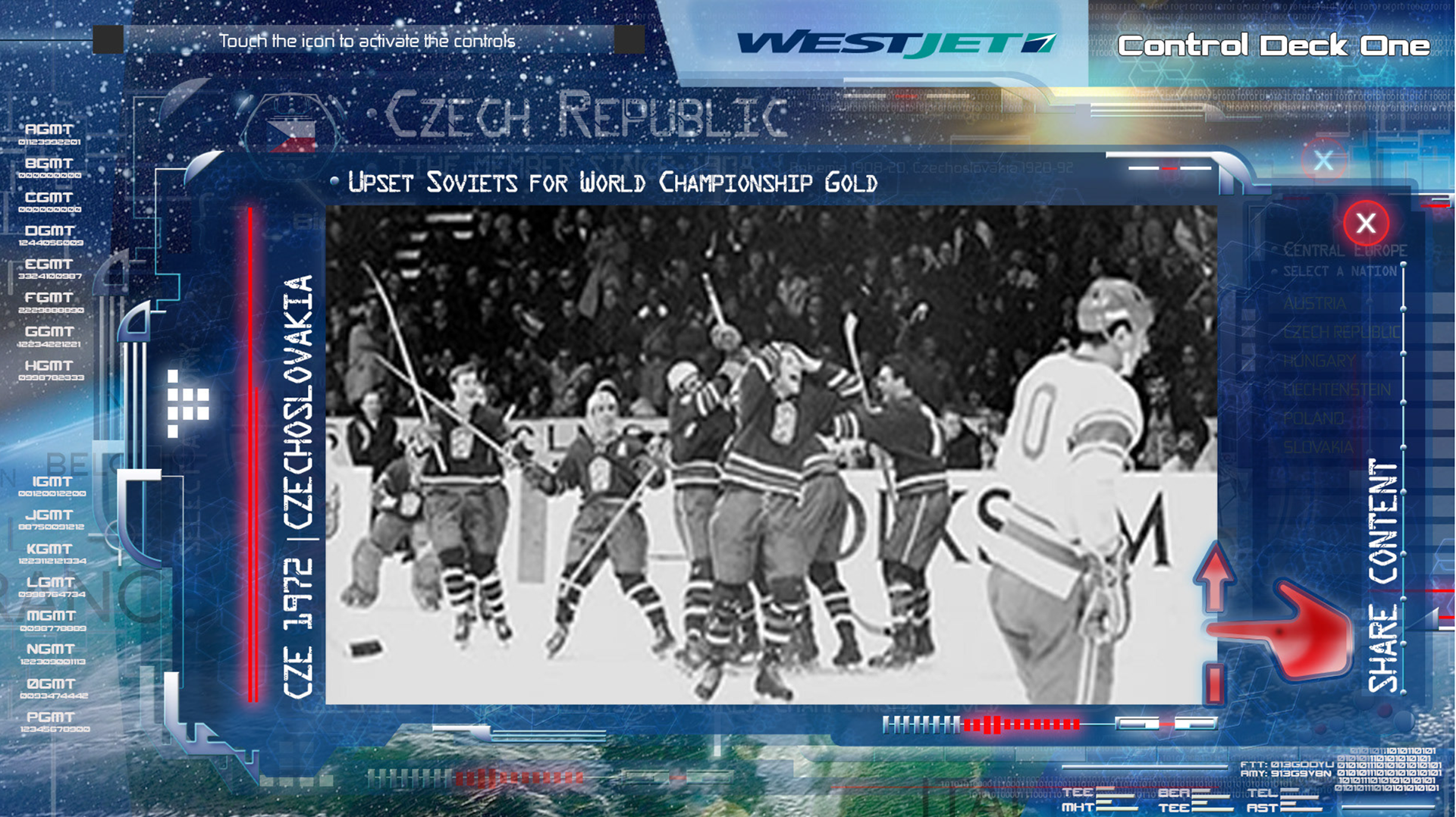
The Kiosk




Storytelling Continued
This is where the magic happens. The kiosk is touch sensitive and by dragging or tapping on the icons, the user experience takes place. Videos will activate, and the audio behaves as the cause and effect, drawing them to the main screen.
Purpose
The interactive component, and what allows groups to gather and enjoy a shared or personalized experience.
UI Assets - Screen
UI Assets - Kiosk