Highlight
Working in a collaborative environment involving multiple disciplines.
Overview
Introduction
A 24h Industry Sprint
The prospect can be exciting, and the experience was indeed great, but boy oh boy did I need a long sleep when it was over. Hosted by BrainStation, General Motors was the client that came to the table with a problem space, a how might we statement, and left it up to us to devise a solution to their goal of, Goal Zero. Placed into multidisciplinary teams, we had to learn each other's strengths, devise a plan and execute it so that by the following morning, we could have something to present.
Problem Space - Goal Zero
To achieve a world with zero emissions, zero crashes, zero congestion.
How Might We Statement
How might we track and support our journey to Goal Zero to build a safer, more equitable world for everybody?
Team Huddle
Hashing It Out
Anna Lou and I aimed to guide and lead the conversation while ensuring no one was left out or overlooked. Prior to our team huddle (the first of many throughout the night), I invited the entire team to the Figma file we were working in, so they could watch Anna Lou and I working on the design. This allowed the team to feel engaged and aware of what was transpiring.
So What Was Said?
While discussing the problem space, the how might we statement as well as what we knew about GM, everyone voiced their thoughts and opinions once Anna Lou and I made sure they felt comfortable in doing so. The result? A pain point about finding charging stations.
Into the Night
Divide and Conquer
With the team focusing in on their task, the user experience side was off to a quick start. A rough pro-persona was developed, ideas were organized and with one selected we began to focus on sketching. Time was a factor, and we hoped to have a mid-fidelity for the dev team before 3am EST.
Sketches
The Importance of the First Step
While it might've been tempting to skip over sketching, Anna Lou and I made sure to quickly sketch what we were envisioning after the huddle with the full team. Even in the early stage we had a similar vision, which allowed us to quickly build upon it throughout the iterations during the night.
Lo-Fidelity
Careful Speed
With the sketches done, we quickly put together a lo-fidelity representation of what we expected the content to look like once we entered a mid-fidelity wireframe. We made sure to think it out because there was no room for a critical error.
Pro Persona
Importance of Data
Around the time of the lo-fidelity, the Data Scientists came to us with valuable insight into what different types of consumers exist in the market for the product/idea that GM has.
The Result
Jim became Jim 2.0. A younger version of himself, with one less child. We adjusted the quote and bio, and this helped us have a better narrative for who Jim is as a persona.
Learn, Apply
Sourcing Assets
While the lo-fidelity was being worked on, I went about sourcing the assets we'd need for GM. I was able to find their logo's online, and with that their colour palette.
Tool Used: CSS Viewer PlugIn
While I browsed GM's website, I read out the values and Anna Lou documented them, creating the text styles we'd need to create the similarity within the brand while also incorporating consistency.
Mid-Fidelity
So, We Broke A Rule
It was necessary, we promise. In order for Anna Lou and I to ensure a proper handoff to the dev team in the allotted timeframe, we implemented the visuals we knew we'd end up using. I made sure to strip away all the colour, so that it wasn't a distraction. Around 3am EST, we passed over the files to the dev team, and took a short and well deserved rest.
A Surprise
With Sleep Filled Eyes
Upon waking up and getting back to the design, Anna Lou and I were double checking some of the design values before moving into the hi-fidelity. Upon doing so, we stumbled upon a map feature on GM's website, not all that different from ours, at least initially. Upon closer inspection we realized our idea was grander in scale and more user centric, so with the panic subsided, we continued on.
A Problem or Two
Challenges to overcome.
Throughout the 24h sprint, two notable concerns arose in the second half of the process. With tired eyes, Anna Lou and I set out to answer the questions the Web Developers had, ready to do whatever it took to help the team, coffee sips and all.
1
Problem - Exporting Correct Values
During the export process, one of the developers ran into an issue where the values shown by Figma, didn't align with the actual properties of what was seen. The result was a disconnect between design and implementation.
Solution
With the problem identified, Anna Lou and I went over the problem with the developer, and after time spent sharing screens and looking at the process, we were able to identify the hiccup. It was a simple solution, and the problem was resolved.
2
Problem - Realizing the Map
Leading into the final hours before submission and presentation, the development team were working effectively in getting the prototype to be realized. There was one stumbling block however, time. There wasn't enough time to make the map function work.
Solution
The decision was made to omit the map change, so that Jim was simply looking at stations around his current location.
Rising Sun
The Final Hour
Was incredibly exciting. The concept was realized, presentation put together and the development team were able to make the majority of the design something that genuinely existed beyond Figma.
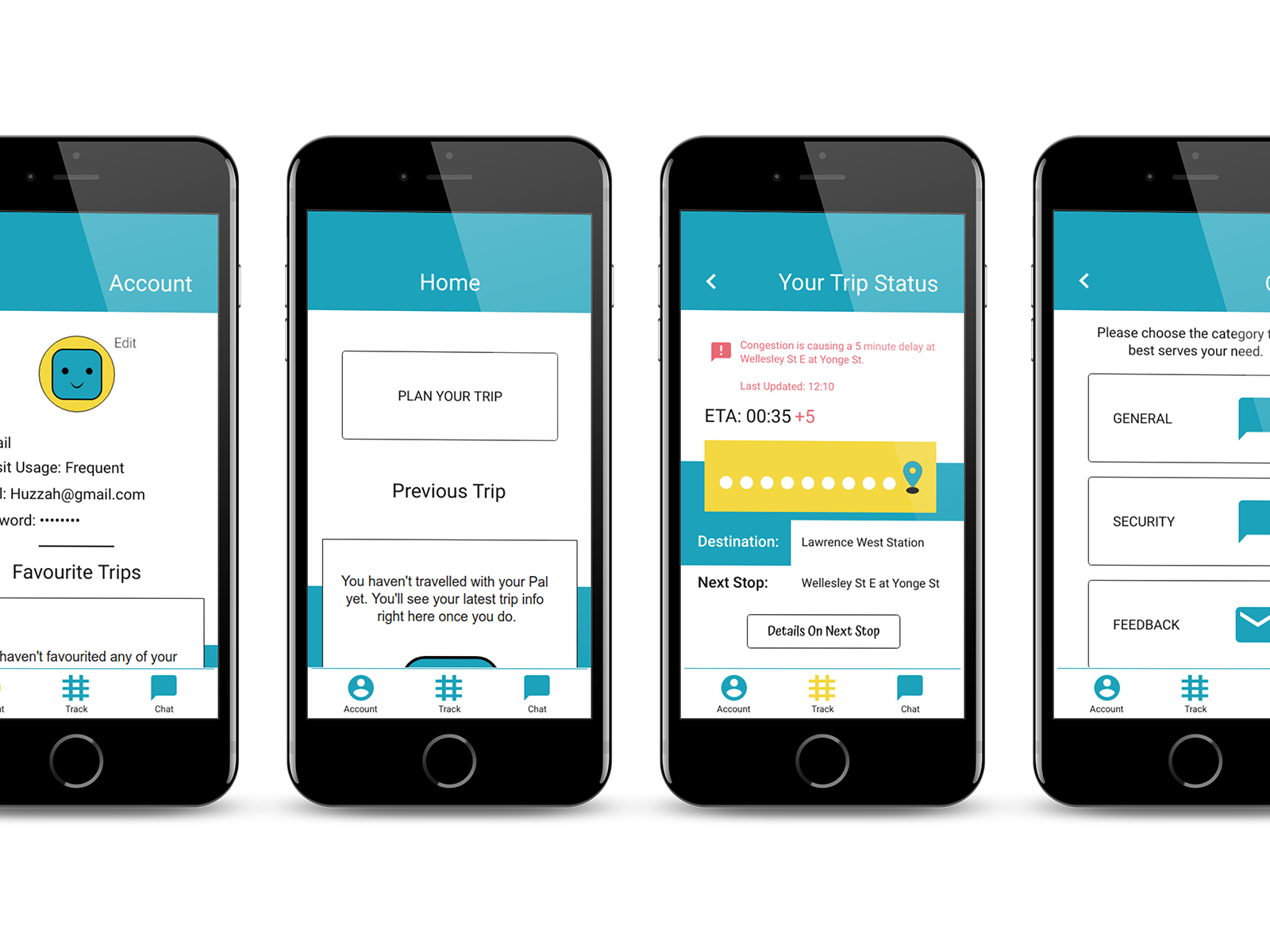
For concept purposes, the Figma prototype can be seen below.
Result
Upon presenting our solution, a positive reception was received with comments such as this idea being one they could see themselves adopting into their current infrastructure.